Kết nối điện thoại với máy tính không cần cáp usb
Thứ Bảy, 20 tháng 8, 2016
/
No Comments
Thủ thuật Máy tính
Kết nối điện thoại với máy tính không cần cáp usb
Lời giới thiệu AirDroi
Kienthucit.blogsport.com
Kiến thức iT
Xin chào các bạn !
-Thời đại khoa học công
nghệ đang phát triển các nhà lập trình viên cũng đang phát triển theo thời
đại hướng tới công nghệ ,áp dụng vào cuộc sống phục vụ các nhu cầu thiết yếu cảu
con người trong đó có ngành công nghệ thông tin đang rất phát triển –Lập trình
viên luôn hướng tới người dùng và làm ra các sản phẩm có ích nhất.
-Máy tính và điện thoại là những sản phẩm vô cùng quen thuộc
với tất cả mọi người –Nó rất có ích trong cuộc sống ,những sản phẩm đó làm thay
đổi cách mạng công nghệ…
-Bạn muốn sao chép dữ liệu từ điện thoại qua máy tính ,từ máy
tính qua điện thoại –cách thủ công mà chúng ta vấn làm là kết nối qua cổng USB
như thế là ta phải có cap usb ,Hôm nay mình xin giới thiệu với các bạn cách trao
đổi dữ liệu Điện thoại với Máy tính
không cần cap
Các bạn hãy thực hiện theo các bước sau :
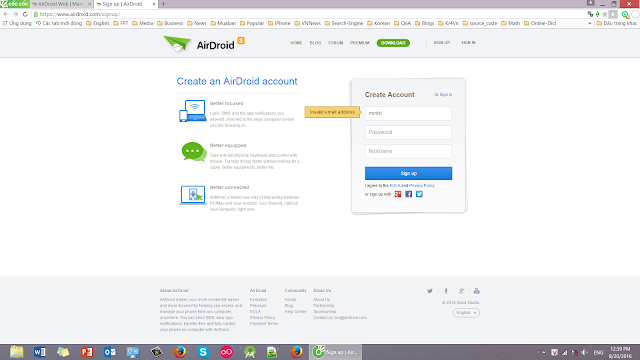
Bước 1: Các bạn truy cập vào Airdroi.com để tạo tài khoản .<Rất đơn giản>
+>Các
bạn điền đầy đủ thông tin : Mail,Mật khẩu,tên sử dụng
+>Sau
đó : Sign Up
Tại đây các bạn đã tạo thành công tài khoản .
Bước 2 : Các bạn truy cập : Web.airdroi.com
Tại đây sẽ là giao diện các app trong máy của bạn.
Các bạn hãy đăng nhập bằng tài khoản các bạn vừa đăng kí
Đăng nhập thành công .
VD : mình đã kết nối với LG p768
Bước 3 .Các bạn phải cài App Airdroi vào điện thoại mà bạn muốn kết nối
Các bạn truy cập vào CHplay gõ AirDroi là ra (Hệ Androi)
Các bạn tải về và cài đặt bình thường như các app khác
Các bạn hãy đăng nhập bằng tài khoản mà bạn đăng kí tại bước
1
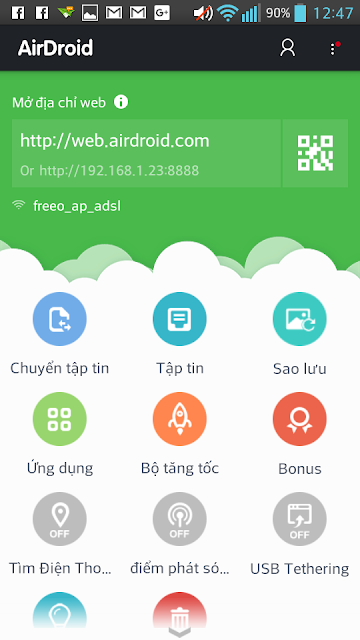
Đây là giao diện của ứng dụng
Như vậy là xong.
Bây giờ bạn có thể dùng máy
tính để điều khiển điên thoaị của mình :Gọi điện,nhắn tin ,định vị điện
thoại ,khóa màn hình từ xa,Copy dữ liệu ………(Chú ý :điện thoại và máy tính phải
được kết nối internet )
Vd : mình mở hộp tin nhắn ở điện thoại của mình trên máy tính
VD chức năng định vị điện thoại
Còn rất nhiều chức năng thú vị khác .Các bạn hãy tự khám phá
Từ khóa
Thủ thuật máy tính
Thủ thuật điện thoại
Ứng dụng hay cho androi
Kiến thức it
Kiến thức it
Xem Thêm : Kiểm tra Backlink cho Website,blog