Học HTML cơ bản -Bài 4
Khởi Tạo Website
Với Những Gì Bạn Đã Được Học Trong Các Bài Trước, Bây Giờ Bạn Có Thể Tạo Ra Một Trang Web Chỉ Trong Vài Phút.
BẮT ĐẦU NHƯ THẾ NÀO?
Trong Bài Số 1, Chúng Ta Đã Được Biết Những Gì Cần Thiết Để Làm Web Là: Một Trình Duyệt Và Phần Mềm Notepad. Khi Bạn Đang Đọc Những Dòng Này, Có Nghĩa Là Bạn Đã Mở Một Trình Duyệt, Điều Cần Làm Là Bạn Chỉ Mở Thêm 1 Tab Hoặc Một Cửa Sổ Mới, Như Thế Bạn Có Thể Vừa Xem Hướng Dẫn, Vừa Thực Hành Những Gì Đã Học Để Có Website Đầu Tiên Của Mình.
Bạn Có Thể Mở Notepad Như Hình Sau (Programs > Accessories > Start Menu):
Nào, Bây Giờ Chúng Ta Cùng Bắt Đầu!
LÀM GÌ BÂY GIỜ?
Hãy Để Chúng Tôi Giúp Bạn Mọi Việc Dễ Dàng Hơn. Giả Sử Bạn Muốn Có Một Trang Web Với Dòng Chữ “Tuyệt Vời! Đây Là Website Đầu Tiên Của Tôi”. Vậy Hãy Đọc Tiếp, Bạn Sẽ Khám Phá Việc Này Rất Đơn Giản.
HTML Rất Đơn Giản Và Hợp Với Luận Lý Học. Trình Duyệt Đọc HTML Giống Như Bạn Đọc Chữ Từ Trên Xuống Và Từ Từ Trái Sang Phải. Vì Thế, Một Trang HTML Bắt Đầu Sẽ Bắt Đầu Theo Trình Tự Trước Và Sau.
Điều Đầu Tiên Bạn Cần Làm Là Khai Báo Cho Trình Duyệt Biết Bạn Sẽ “Nói” Với Nó Bằng Ngôn Ngữ HTML Bằng Cách Sử Dụng Thẻ <Html>Do Đó, Trước Khi Bạn Định Làm Bất Cứ Điều Gì Hãy Gõ Thẻ <Html> Vào Dòng Đầu Tiên Trên Chương Trình Notepad.
Nếu Bạn Còn Nhớ Bài Học Trước, <Html> Là Thẻ Mở Và Nó Cần Phải Có Thẻ Đóng Trước Khi Bạn Hoàn Tất Trang HTML. Do Vậy Hãy Đảm Bảo Bạn Không Quên Thẻ Đóng “</Html>“. Tốt Nhất Bạn Nên Xuống Vài Dòng Và Gõ Vào Sau Đó Bạn Có Thể Chèn Các Các Phần Tử Khác Vào Giữa 2 Thẻ <Html> Và </Html>.
Công Việc Kế Tiếp, Trang Web Bạn Cần Là Thẻ Head, Đây Là Phần Cung Cấp Thông Tin Về Trang HTML Của Bạn, Và Thẻ Body, Nơi Chứa Tất Cả Nội Dung Của Trang. Như Bạn Đã Biết, HTML Sẽ Không Được Trình Duyệt Hiểu Nếu Nó Không Tuân Thủ Luận Lý Học, Do Đó Các Thẻ Này Sẽ Được Viết Như Sau Phần Head Bào Gồm Cặp Thẻ (<Head> And</Head>) Và Kế Đến Là Body Với (<Body> And </Body>).
Trang Của Bạn Sẽ Phải Như Thế Này:
- <Html>
- <Head>
- </Head>
- <Body>
- </Body>
- </Html>
Chú Ý: Chúng Tôi Sắp Xếp Các Thẻ Trên Các Dòng Khác Nhau, Hoặc Thụt Đầu Dòng. Về Nguyên Tắc, Điều Này Chẳng Ảnh Hưởng Đến Cấu Trúc Đến Trang HTML Của Bạn, Nhưng Nó Sẽ Giúp Bạn Có Thể Đọc Code Và Xem Tổng Quát Toàn Trang, Chúng Tôi Khuyến Nghị Bạn Nên Sắp Xếp Trang HTML Một Cách Gọn Gàng Với Xuống Dòng Và Thụt Đầu Dòng Như Ở Trên Trong Quá Trình Học.
Nếu Như Trang HTML Của Bạn Đã Giống Như Ví Dụ Trên, Bạn Thật Sự Đã Hoàn Tất Website Đầu Tiên Của Mình, Mặc Dù Trông Nó Khá Là Chán Và Không Như Những Gì Bạn Mong Muốn, Nhưng Dù Gì Nó Cũng Đã Là Một Website. Những Gì Bạn Vừa Làm Sẽ Là Loại Trang Mẫu (Template) Cho Tất Cả Những Trang HTML Sau Này.
<Html>Do Đó, Trước Khi Bạn Định Làm Bất Cứ Điều Gì Hãy Gõ Thẻ <Html> Vào Dòng Đầu Tiên Trên Chương Trình Notepad.<Html> Là Thẻ Mở Và Nó Cần Phải Có Thẻ Đóng Trước Khi Bạn Hoàn Tất Trang HTML. Do Vậy Hãy Đảm Bảo Bạn Không Quên Thẻ Đóng “</Html>“. Tốt Nhất Bạn Nên Xuống Vài Dòng Và Gõ Vào Sau Đó Bạn Có Thể Chèn Các Các Phần Tử Khác Vào Giữa 2 Thẻ <Html> Và </Html>.Head, Đây Là Phần Cung Cấp Thông Tin Về Trang HTML Của Bạn, Và Thẻ Body, Nơi Chứa Tất Cả Nội Dung Của Trang. Như Bạn Đã Biết, HTML Sẽ Không Được Trình Duyệt Hiểu Nếu Nó Không Tuân Thủ Luận Lý Học, Do Đó Các Thẻ Này Sẽ Được Viết Như Sau Phần Head Bào Gồm Cặp Thẻ (<Head> And</Head>) Và Kế Đến Là Body Với (<Body> And </Body>).
- <Html>
- <Head>
- </Head>
- <Body>
- </Body>
- </Html>
LÀM THẾ NÀO TÔI CÓ THỂ ĐƯA NỘI DUNG VÀO TRANG HTML?
Cũng Như Bạn Đã Được Học Trước Đó, HTML Có Hai Phần Head Và Body. Trong Phần Head, Bạn Sẽ Ghi Lại Thông Tin Của Trang, Và Ở Phần Body, Nó Sẽ Chứa Tất Cả Những Thông Tin Cấu Thành Trang Web.
Ví Dụ Bạn Muốn Một Dòng Tiêu Đề Xuất Hiện Ở Đầu Thanh Cửa Sổ Trình Duyệt, Bạn Có Thể Thực Hiện Trong Phần Head. Phần Tử Được Sử Dụng Là Title. Và Viết Theo Cách Thẻ Đóng Và Mở <Title> … </Title>:
- <Title>Website Đầu Tiên Của Tôi</Title>
Chú Ý Tiêu Đề Này Không Xuất Hiện Trên Trang. Bất Cứ Những Thứ Gì Bạn Muốn Xuất Hiện Trên Trang Đều Là Phần Nội Dung Và Nó Phải Được Thêm Vào Giữa 2 Thẻ Đóng Và Mở Body.
Như Đã Nói Đầu Bài, Bạn Muốn Có Một Trang Web Với Dòng Chữ “Tuyệt Vời! Đây Là Website Đầu Tiên Của Tôi”. Đây Là Đoạn Chữ Mang Thông Điệp Thuộc Phần Body. Vì Vậy Trong Phần Body, Bạn Gõ Vào Như Sau:
- <P>Tuyệt Vời! Đây Là Website Đầu Tiên Của Tôi</P>
Thẻ <P> Là Chữ Viết Tắt Của “Paragraph” – (Đoạn Văn Bản) Đó Cũng Là Ý Nghĩa Của Thẻ.
Trang HTML Sẽ Như Sau:
- <Html>
- <Head>
- <Title>Website Đầu Tiên Của Tôi</Title>
- </Head>
-
- <Body>
- <P>Tuyệt Vời! Đây Là Website Đầu Tiên Của Tôi.</P>
- </Body>
-
- </Html>
Xem Như Xong! Bạn Thật Sự Đã Có Một Website!
Kế Tiếp, Tất Cả Những Gì Bạn Phải Làm Là Lưu Vào Ổ Cứng Và Mở Nó Bằng Trình Duyệt:
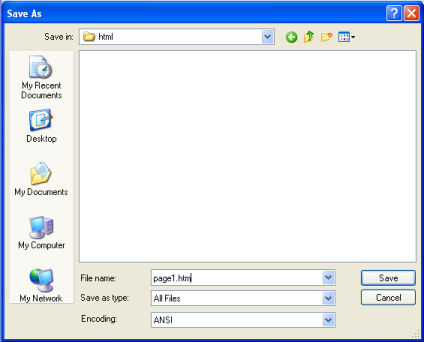
- Trong Notepad Chọn “Save As…” Trong Menu “File” Ở Thanh Cửa Sổ Trên.
- Chọn “All Files” Trong Hộp “Save As Type”. Việc Này Rất Quan Trọng, Nếu Bạn Làm Không Đúng, Nó Sẽ Lưu Thành Tập Tin Văn Bản Thông Thường.
- Bây Giờ Bạn Hãy Đặt Tên Cho Tập Tin Là “Page1.Htm” (Sử Dụng Phần Mở Rộng Là “.Htm” Để Xác Định Đây Là Trang HTML. “.Html” Cũng Có Kết Quả Tương Tự “.Htm“, Bạn Có Thể Chọn Bất Cứ Loại Nào Bạn Muốn. Hãy Lưu Ở Nơi Nào Trên Ổ Cứng Mà Bạn Dễ Tìm Lại Sau Này.
Bây Giờ Bạn Hãy Trở Lại Trình Duyệt Đang Mở:
- Hãy Chọn “Open” Ở Menu “File” (Hoặc Dùng Tổ Hợp Phím CTRL+O).
- Nhấp Vào “Browse” Trong Hộp Thoại Xuất Hiện.
- Truy Xuất Đến Nơi Trang HTML Đã Lưu Trước Đó Và Chọn “Open”.
Bây Giờ Chắc Bạn Đã Thấy Dòng Chữ “Tuyệt Vời! Đây Là Website Đầu Tiên Của Tôi” Trên Trình Duyệt. Chúc Mừng Bạn!
Head Và Body. Trong Phần Head, Bạn Sẽ Ghi Lại Thông Tin Của Trang, Và Ở Phần Body, Nó Sẽ Chứa Tất Cả Những Thông Tin Cấu Thành Trang Web.Title. Và Viết Theo Cách Thẻ Đóng Và Mở <Title> … </Title>:- <Title>Website Đầu Tiên Của Tôi</Title>
Body.Body. Vì Vậy Trong Phần Body, Bạn Gõ Vào Như Sau:
- <P>Tuyệt Vời! Đây Là Website Đầu Tiên Của Tôi</P>
<P> Là Chữ Viết Tắt Của “Paragraph” – (Đoạn Văn Bản) Đó Cũng Là Ý Nghĩa Của Thẻ.- <Html>
- <Head>
- <Title>Website Đầu Tiên Của Tôi</Title>
- </Head>
- <Body>
- <P>Tuyệt Vời! Đây Là Website Đầu Tiên Của Tôi.</P>
- </Body>
- </Html>





























No Comment to " Học HTML cơ bản -Bài 4 "